Nebojša Stričević wrote this on December 16, 2013
Rendered Text implements table management for Reservation Genie
Our long time client Reservation Genie found that there is an increasing need for a modern, web-based table management solution for restaurants. Furthermore, a solution that is well integrated into existing Reservation Genie’s features would be of great value for both existing and future customers.
Users of a table management application are managers, servers and hosts at a restaurant who need to perform tasks such as assigning a party to a table, managing sitting time, tracking a server cover counts and managing table sections. Needless to say, the workflow needs to be clear, fast and easy - things move very quickly in a well-run restaurant.
From the start it was clear that this is a big project. It took a lot of research, prototyping and careful management of scope.
Challenges
- Table management should be well integrated into current set of features.
- Interface should be easy to use.
- System should work on different types of devices - from modern phones and tablets to large touch screen devices.
Sketching and prototyping
After a short sketching session, it was obvious that the entire table management application can’t be made in the same spirit as the rest of the system - standard web application were a user moves through a few different HTML pages to accomplish a task. Instead, we concluded that the solution will be split into three single page applications integrated into the system with a backend API:
- Floor plan builder - an editor for creating a restaurant floor plan.
- Table manager - for managing reservations, waiting list and walk-ins on tables.
- Sections and shift manager.
What to build first?
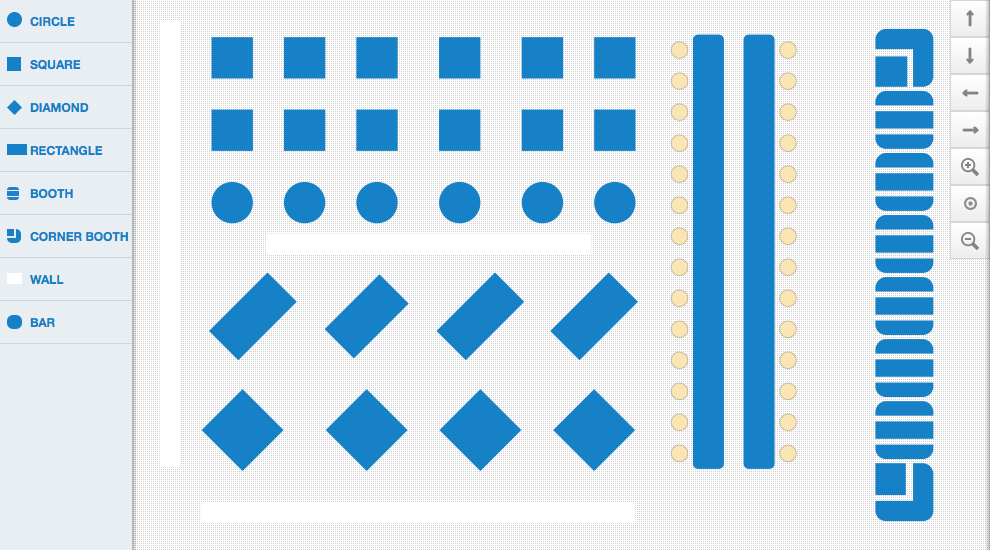
Since single page applications could be well isolated, we could choose which part to build first. As it was very important to prove that the designed solution can support real life floor plan configurations, an obvious choice was Floor plan builder.
One important aspect of user testing was getting real life data. Several existing customers were willing to test the builder with their own floor plan configurations and provide early feedback. Additional floor plan configurations were built by Reservation Genie’s staff and our team - we found some restaurants that show their interior on Google maps.
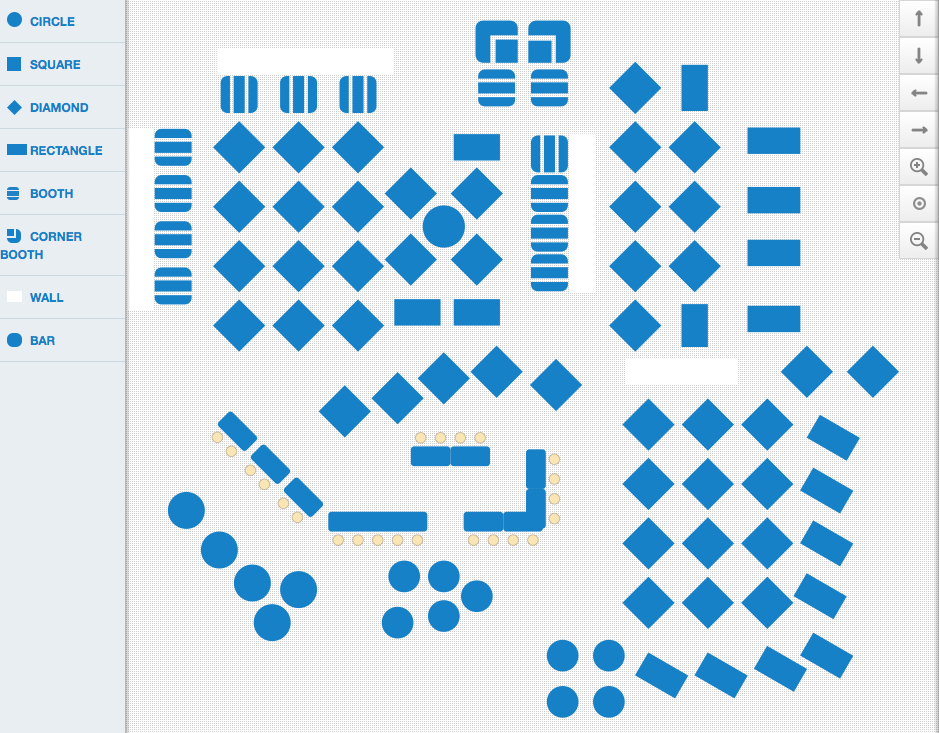
An average restaurant floor plan layout looks something like this:

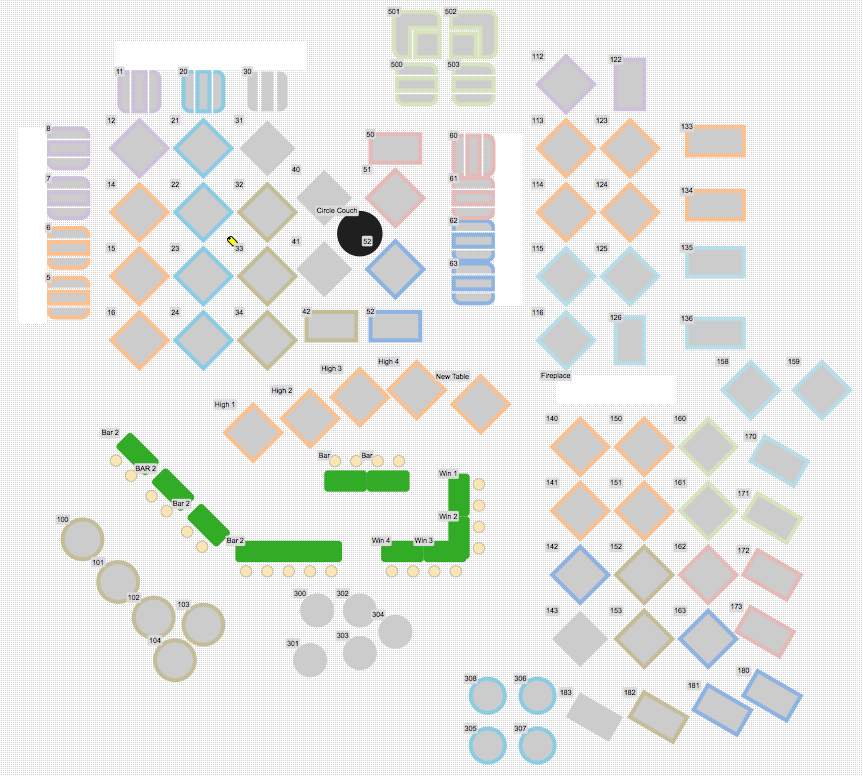
A complex restaurant floor plan layout:

Table manager
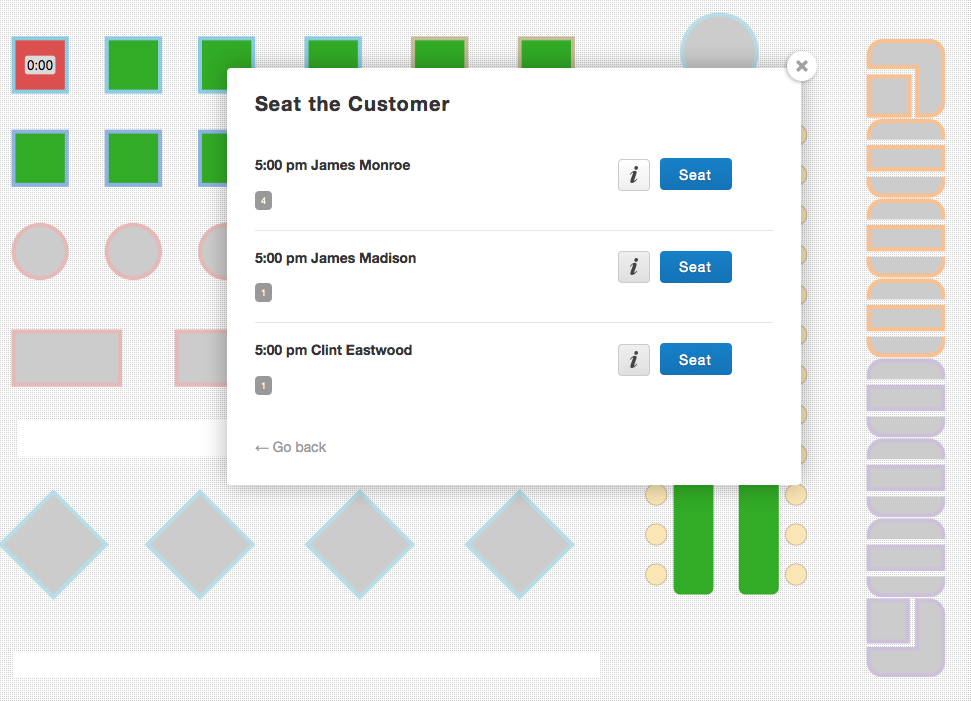
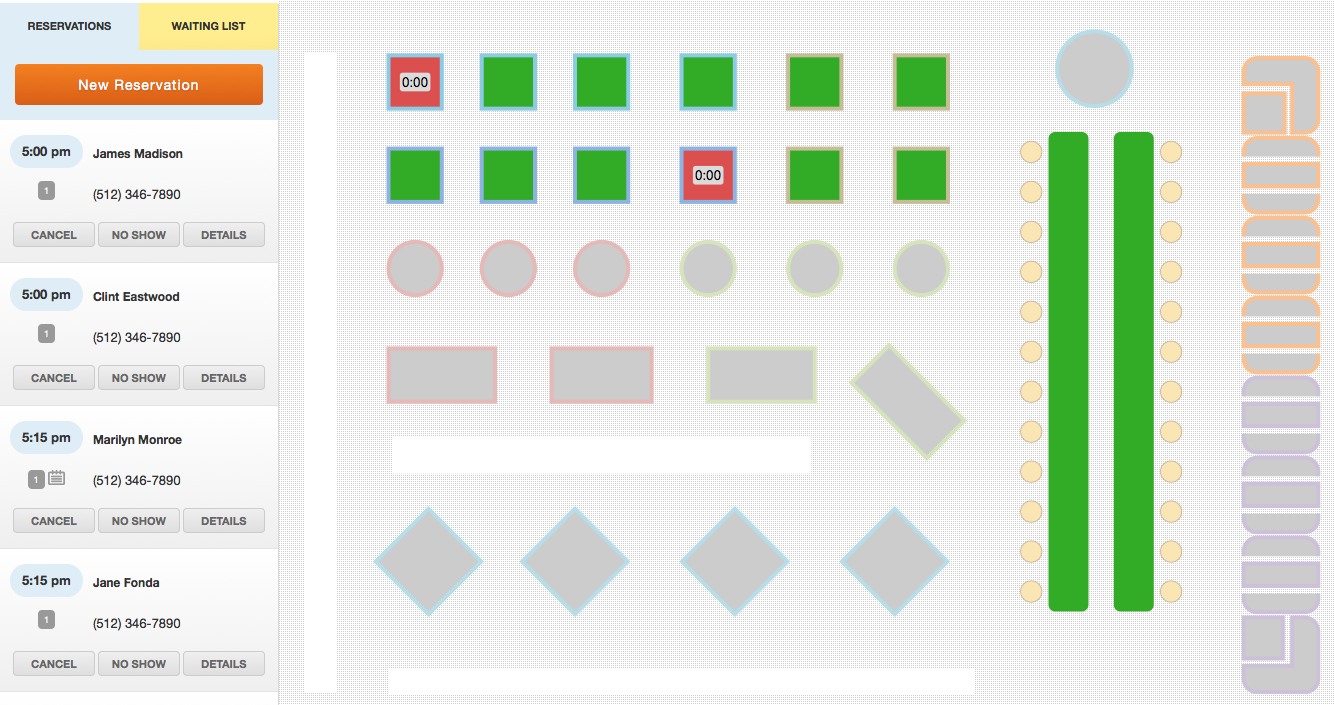
The table manager screen allows restaurant staff to perform the most common tasks to keep the restaurant running. Staff always has an overview of the restaurant status - which sections are closed, which section does a table belong to, which tables are free, occupied or saved, etc.

Staff can easily assign a guest party to a table:

Check which parties are about to arrive:

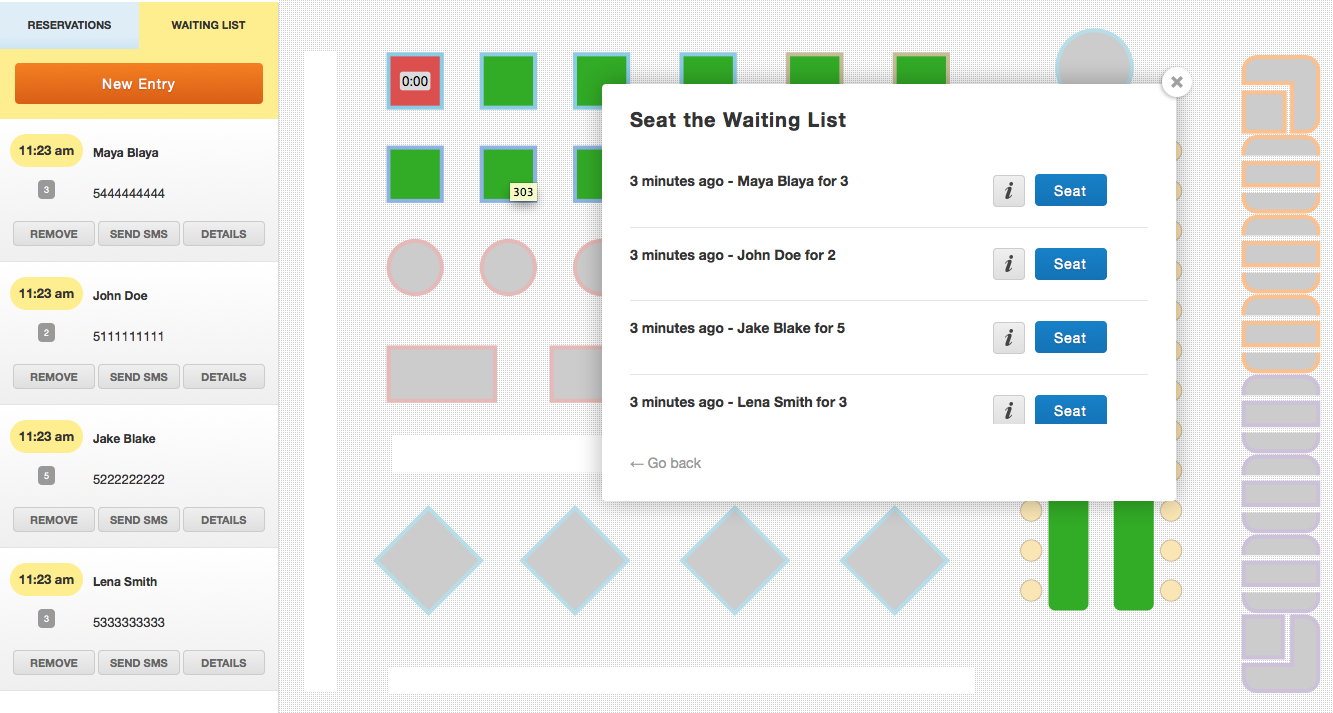
Or manage the waiting list and send SMS that a table is free:

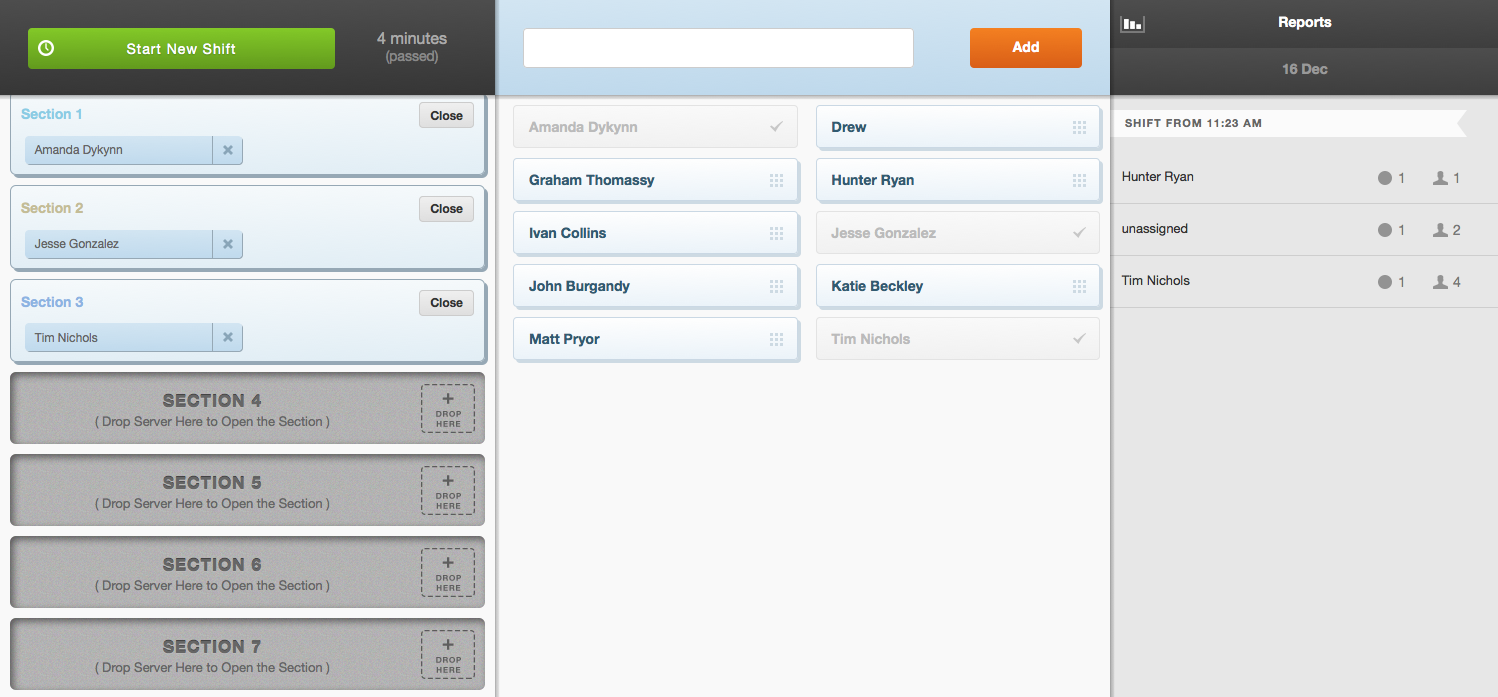
Sections and shifts manager
Finally, sections and shifts manager screen enables a staff manager to add and remove servers, to assign them to a section and to check current covers statistics.

Final stack
Since the current Rails-based application stack could not support single page apps, it took us a bit of research and prototyping to find the stack that could. We needed a framework or library that would give some structure to the application, a reliable graphics library and a set of testing tools.
- CoffeeScript - We’re using CoffeeScript on most of our projects to write JavaScript. It hides some of the uglier parts of JavaScript while keeping all that is good. Code is cleaner and easier to maintain and reason about.
- RequireJS - JavaScript module loader. Since JavaScript lacks proper modules/namespaces - it helps making your code more modular and adds some performance improvements too.
- Backbone.js - We chose Backbone.js over some other, heavier-weight JavaScript MVC frameworks, since big part of the application is custom, vector graphics based - the restaurant floor plan view. In scenario where you need more freedom, but also some structure, Backbone.js could be a good solution. Since Backbone.js is indeed minimal, you can always sprinkle it with more “magic” provided by plugins like Backbone Stickit, Backbone.Validation and Backbone-relational.js.
- Raphaël - A rock solid JavaScript vector graphics library that uses the SVG W3C Recommendation and VML as a base for creating graphics. This means that it’s well supported across browsers - which was one of the main reasons for choosing it over other HTML5 canvas based tools. All tables, booths, bars and other floor plan elements were implemented with Raphaël.
- Handlebars.js - Nice JavaScript templating library that helps you purge HTML from JavaScript source.
- Bower - Package manager. Basically Bundler for JavaScript.
- Mocha - JavaScript testing framework.
- Chai - Assertion library.
- PhantomJS - Headless WebKit with a JavaScript/CoffeeScript API, enabling us to run tests in a headless CI environment.
- Semaphore - Our own continuous integration service.
- Honeybadger - Error reporting service with JavaScript support. Don’t ignore JavaScript application exceptions!
- Caliper - JavaScript application monitoring service. Kinda like New Relic for JavaScript applications.