Nebojša Stričević wrote this on December 11, 2012
Rendered Text implements multiple tour schedules for Reservation Genie
Our long-term client, Reservation Genie - an online reservation system for venues, patrons, concierges and affiliate sites - approached us with two problems that tours using the system were facing.
Tour operators are using Reservation Genie to sell tickets. They could define different tickets they were selling, but could not group tickets by type - some tours offered different rides where each ride had a ticket for adult and a ticket for senior/student. Also, tours needed a way to define different recurring schedules that were active within a year for a particular tour type - a tour should be able to make summer and winter schedule for their boat ride and only summer schedule for their canoe rides.
Challenges
Within the system, a tour was only special type of a restaurant, a second grade citizen. This is why new changes were broad - they affected different parts of the system and the core functionality.
New system had to be implemented in a way that all data is preserved and tours are able to seamlessly migrate to it.
Problems were clearly identified, but the solution was not. At the beginning it wasn’t clear how new features would be presented to tours without creating a big learning curve or stopping the currently rolling system from working - effectively cutting the sales - until they create custom configurations based on new features.
Prototyping
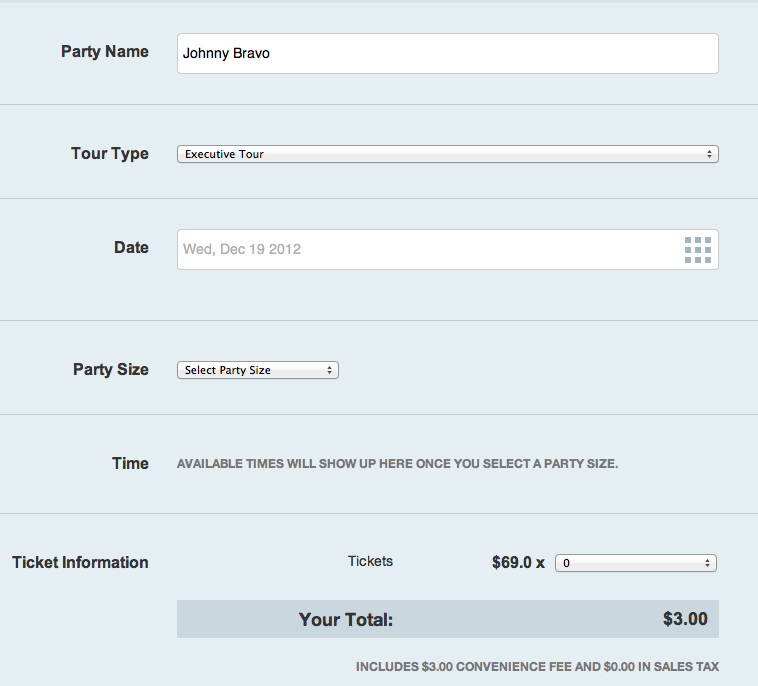
First, we decided to work on mockup screens for all new features. Mockups should thoroughly represent new functionality, but should not work or be pretty. We quickly drafted first screens and started brainstorming sessions with our customer to check if our understanding of the problem and the proposed solutions match real needs.
This enabled us to quickly find areas where problem was not well defined or which solutions would create a product that is difficult to use. After another iteration, we were confident that our solution will closely match needs of users.
Foundation
Another thing that grew out of initial prototype was a clearly defined data model that will serve the new system. It was obvious that the current data model will undergo major overhaul.
We implemented the new data model and created an adapter layer that enabled us to keep old functionality compatible with the new data model. We also implemented a set of migrations and tasks that changed the database so that all existing data was preserved.
After that, first part of the new system was deployed to the production site. This was done to avoid “big bang” deploys where domain space of possible errors is huge.
Adding Features
After data model foundation, new features were implemented by making prototype screens “alive”. New features were first added for the site “backend” users - tours, so we could receive early feedback directly from end users.
At the end, new system was revealed to the site patrons who had more options and a more pleasant interface when making a reservation or buying a ticket.
Since the new system required more dynamic pages for patron reservations with more client side code, we included Jasmine to our toolset. This made us confident that new patron reservation screens will work as expected.
Conclusion
The new system makes both managing and booking a tour a breeze.

Previously we couldn’t manage a tour company that offered bike tours, pedi cab tours, and horse carriage tours as each of these had a different inventory. With the independent tour types all having separate inventory controls, we were able to let these clients show their full inventory to their website users resulting in more sales and increased efficiency managing all tour types from a central source. This increased our total bookings by 20% per month.
Ivan Colins, Reservation Genie CEO
We feel that often it’s essential to quickly create a prototype that will give us a deeper understanding of both the problem and solution. It’s important to share the prototype with the end user / customer so that all stakeholders can confirm we are on the same track.
First iteration of mockups was largely thrown away, while second was somewhat promoted to the final product. It’s worth noting that all stakeholders should be fine with creating throwaway prototypes. Prototyping allows you to significantly reduce the risk of implementing a solution that doesn’t match the real problem.
With short iterations and continuous integration of new features we were able to iteratively change production site while keeping the risk low. We succeeded with keeping the service healthy and running while making a major overhaul, which resulted in happy customers and users.